Mari mulai
belajar Visual Studio .Net 2008. Saya tidak akan terlalu banyak
menjelaskan, tetapi Saya lebih suka memberikan bahan yang langsung
tertuju pada proyek. Jadi Anda tidak perlu takut NGANTUK.. Hehehe.. :-)
Pada 'Module 01 - Visual Basic .NET 2008',
masih perkenalan aja secara mendasar, jadi Saya mohon maaf kalo isi
modul ini terlalu dasar rekan-rekan rasa... Mohon maaf ya... Oke
langsung aja deh kita mulai...Yang akan dipelajari pada modul ini adalah:
01. Memulai, Mengenal IDE & Membuat Proyek Baru pada VB.NET 9.0
02. Mengenal Form (Formulir tempat mendesain tampilan program)
03. Mengenal Form (Formulir tempat mendesain tampilan program)
04. Menambah Kontrol Dasar (Label, Textbox, Button) pada Form
05. Mengenal Toolbox (Kotak Perlengkapan untuk mendesain)
06. Mengenal Property (Pusat Pengaturan Objek/Kontrol)
07. Mengatur Property Form dan Kontrol Dasar
08. Mengatur Jenis Warna & Huruf pada Form dan Kontrol Dasar
09. Menyimpan Hasil Kerja Proyek Program
Memulai, Mengenal IDE & Membuat Proyek Baru pada VB.NET 9.0
Sebelum memulai, pastikan software Microsoft Visual Basic .NET 9.0 sudah terinstal pada KOMP anda. Kalo belum ya sama aja bo'ong... Install dulu bro...
Okeh... Setelah diinstall, untuk memulai membuka Ikutin langkah berikut :
Klik Menu Start > All Program > Microsoft Visual Studio 2008 > Microsoft Visual Studio 2008
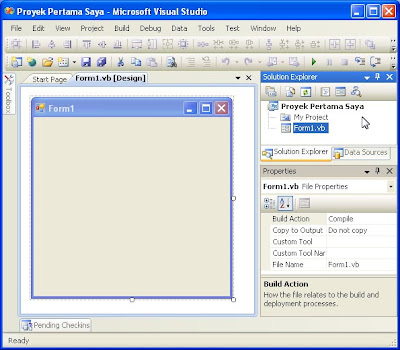
Kemudian akan ditampilkan IDE (Integrated Development Environtmen) atau sebutannya lingkungan kerja, seperti gambar berikut :
Silahkan Anda kutak-katik sendiri IDE Visual Basic .NET 2008. Kalo terjadi kesalahan bukan kesalahan Saya ya... Hehehe... Kan Anda yg kotak-katik... :-P
Oke... Lalu kita akan membuat sebuah proyek baru, caranya adalah :
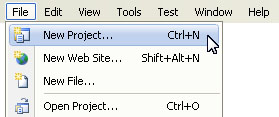
- Klik Menu File > New Project ; atau

- Pada Tab Recent Project, Klik Project... pada Create : ; atau

- Shortcut Ctrl+N melalui keyboard
Lalu akan tampil kotak dialog "New Project". Pada Name ketik nama proyek Anda. Misalkan : "Proyek Pertama Saya". Lalu Klik OK.
Horeeee... Anda berhasil membuat sebuah proyek baru. Berikut adalah tampilannya. :-)
Mengenal Form (Formulir tempat mendesain tampilan program)
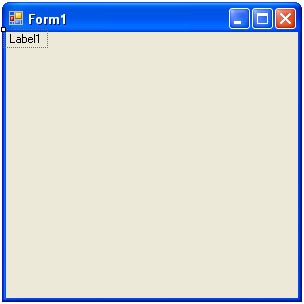
Lanjut kebagian kedua. Disini kita akan lebih mengenal apa itu Form. Form adalah bagian terpenting dari pemrograman, karena form adalah tampilan program yang akan dilihat dan berinteraksi oleh penggunanya. Berikut adalah tampilan form :
Coba anda pikirkan, mirip seperti apa sih tampilan form diatas? Ya... Bener sekali. Seperti tampilan program atau aplikasi yang sering anda pakai. Seperti Kalkulator, dll. Hanya saja yang diatas ini masih polos bro. Belum pernah kena senggoll... Xixixixi.. :-P
Pada intinya, setiap form secara default, pastilah memiliki bentuk (shape), mempunyai judul/title (banner) dan memfungsikan 3 tombol diujung kanan atas (minimize, maximize dan close). Silahkan anda klik (ingat: klik, bukan double klik) sendiri, perhatikan apa yang terjadi... :-)
Eiits, udah diklik koq gk terjadi apa-apa ya... Kira-kira kenapa ya...???
Memulai & Mengakhiri Proses 'Debug' Program yang Didesain
Ada yang tau kenapa? Ya... Karena Form tersebut masih dalam kondisi didesain (design) tidak dalam kondisi ditesting/dijalankan (debugging).
Untuk memulai proses Debug, coba langkah ini:
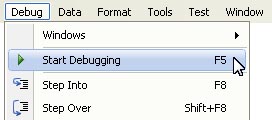
- Klik Menu Debug > Start Debugging

- Pada Toolstrip, Klik ikon "PLAY"

- Shortcut F5 melalui keyboard
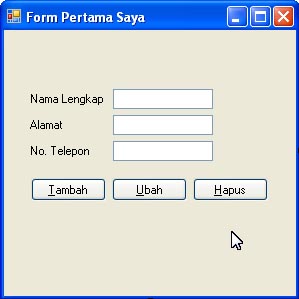
Selamat! Anda telah berhasil membuat program pertama Anda yang terlihat seperti ini:
Untuk mengakhiri proses Debug, kembali ke IDE VB.NET 2008, coba langkah ini:
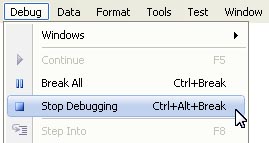
- Klik Menu Debug > Stop Debugging

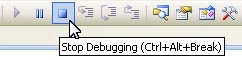
- Pada Toolstrip, Klik ikon "STOP"

- Shortcut Ctrl+Alt+Break melalui keyboard
- atau pada kasus ini cukup klik tombol [X] pojok kanan atas pada form
Mengenal Toolbox (Kotak Perlengkapan untuk mendesain)
Setelah mengenal Form, selanjutnya kita akan mengenal Toolbox.
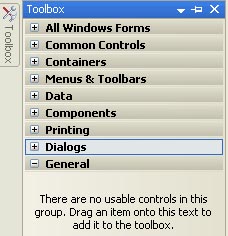
Untuk menampilkan seluruh perlengkapan, arahkan penunjuk mouse diatas ikon Toolbox tersebut dan secara otomatis perlengkapan tersebut akan ditampilkan.
Untuk menempelkankan Toolbox pada IDE, klik tombol "Auto Hide". Begitu juga untuk melepaskan tempelannya. Sesuaikan saja dengan kenyamanan Anda.
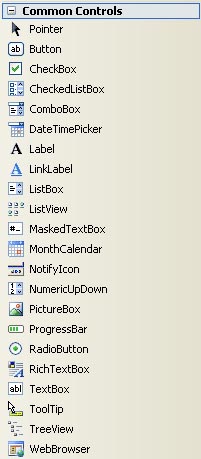
Ada 7 kategori untuk perlengkapan. Kategori perlengkapan yang akan kita gunakan pertama kali adalah "Common Controls". Kategori Perlengkapan ini adalah yang dasar sekali. Untuk melihat apa-apa saja perlengkapan yang ada didalamnya, klik tombol [+]. Berikut adalah gambarnya.
Seperti yang Anda lihat. Ada banyak kontrol yang ada pada Kategory "Common Controls". Sebagai awal, kita hanya akan menggunakan kontrol Button, Label dan TextBox.
Menambah Kontrol Dasar (Label, Textbox, Button) pada Form
Oke.. Mari kita menambahkan beberapa kontrol pada Form1. Misalkan Anda ingin menambahkan sebuah kontrol Label, maka langkah yang harus anda lakukan adalah :
1. Cari kontrol yang bernama Label pada Toolbox
2. Double klik kontrol Label tersebut, atau
3. Klik tahan, geser penunjuk mouse diatas Form1 (sesuaikan), lalu lepaskan
maka Label akan ditambahkan ke dalam form. Untuk mengatur posisi, klik tahan lalu geser ke posisi yang Anda inginkan.
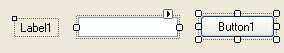
Lalu tambahkan lagi 2 buah kontrol Label, kontrol TextBox dan Button masing-masing 3 buah. Sehingga tampilannya menjadi sebagai berikut.
Perhatikan kotak-kotak kecil yang berada disekitar kontrol pada saat di pilih.
Pada Button, terdapat 8 buah kotak-kotak kecil yang mengitarinya. Untuk apa? Fungsi dari kotak-kotak kecil tersebut adalah untuk mengatur ukuran Button tersebut. Ada 8 titik, berarti perubahan ukuran (panjang/lebar/tinggi) dapat dilakukan dari 8 titik tersebut, yaitu dengan melakukan klik tahan, geser sesuai keinginan Anda.
Sama halnya pada TextBox, hanya saja cuma terdapat 2 buah kotak kecil, dikiri dan dikanan. Sedang yang satu lagi itu adalah Smart Tag (jalan pintas melakukan perubahan pada Property). Untuk Smart Tag akan dibahas pada pembahasan berikutnya. Textbox secara default hanya dapat diatur lebarnya saja (kekiri/kekanan) karena ia bersifat single line (satu baris). Tetapi juga dapat diatur tingginya (keatas/kebawa) bila sifatnya dirubah menjadi multi line (banyak baris), ini juga pengaturan pada Property yg akan dibahas selanjutnya.
Tetapi perhatikan Label. Untuk label samak sekali tidak ada kotak-kotak kecil untuk mengatur ukuran. Secara default, label hanya dapat diatur letaknya saja. Namun bila ingin merubahnya, maka juga harus dilakukan perubahan pada Propertynya.
Mengenal Property Box (Pusat Pengaturan Objek/Kontrol)
Hehehe... Dari tadi disinggung soal Property... Akhirnya kita akan mengenal apa itu Property. Sesuai dengan sub judul diatas, Property adalah pusat dimana kita akan melakukan pengaturan terhadap Objek/Kontrol yang kita pilih. Jadi INGAT !, dipilih dulu baru dirubah. :-)
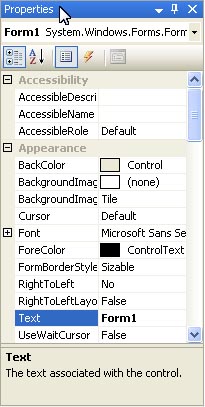
Dimanakah terdapat Property? Property dapat dilihat di suduk kanan bawah pada IDE VB.NET 2008. Berikut ini adalah gambar Property dari Form1.
Apa yang terlihat diatas adalah beberapa Property dari form, yaitu : BackColor, Font, ForeColor, FormBorderStyle, Text, dll. Dan yang ada disebelah kanannya adalah nilai/isinya. Contoh : FormBorderStyle | Sizeable, dll.
Agar lebih mudah diakses, maka daftar Property ini dapat ditampilkan berurutan berdasarkan abjad. Caranya, klik tombol huruf [A/Z], seperti gambar berikut.
Sebelum kita merubah-rubah isi dari Property, akan lebih baik kalau dipaparkan dulu arti dari Property itu sendiri.
Baiklah... Kontrol-kontrol yang tadi ditambahkan ke dalam Form (TextBoxs, Labels, Buttons) dan Form itu sendiri disebut dengan Objek-Objek Kontrol. Anda boleh membayangkan Kontrol itu adalah suatu benda/objek, yang dapat diambil, dipindahkan, diganti, dibuang, dll.
Contohnya : Televisi. Jika TV itu kita anggap kontrol, maka tv itu pasti mempunyai Property. Apa sajakah Property dari TV? Properti Tombol | ON/OFF, Properti Warna | Hitam, Properti VolumeSuara | 0..100, coba anda pikirkan sendiri, apalagi properti yang dimiliki oleh TV.
Beberapa Properti memiliki sebuah nilai, namun ada juga yang 2, 3, 4, 5, dst. Seperti Tombol pada TV tadi memiliki 2 nilai, yaitu ON atau OFF. Sedangkan untuk Warna, ada banyak warna yang bisa dipilih, bisa berpuluh-puluh warna.
Nah, bagaimana kalau objeknya diganti menjadi Mobil Sedan Merah Ferrari 2010. Sebagai latihan, coba deh Anda buat propertinya... :-)
Kembali kepada Objek-Objek Kontrol pada VB.NET 2008. Jadi setiap Objek Kontrol pada VB. NET pasti memiliki properti. OKE... Sebagai latihan, kita akan coba mengganti beberapa nilai dari property pada Form1.
- Klik Form1 (untuk mengaktifkan Property pada Form1)
- Carilah Properti "Text" pada PropertyBox, seperti gambar berikut
 Text adalah Properti dari Form1. Nilainya secara default adalah "Form1"
Text adalah Properti dari Form1. Nilainya secara default adalah "Form1"- Klik 2x Properti Text, maka secara otomatis nilainya akan disorot (diseleksi)
- Hapus "Form1", ganti dengan "Form Pertama Saya", lalu tekan tombol ENTER. Apa yang terjadi?
- Perhatikan bahwa judul pada Form1 berganti menjadi "Form Pertama Saya". Seperti gambar berikut. Horee.. Anda berhasil merubah judul Form1.
Okey.. Saya rasa Anda mengerti apa yang dimaksud dengan Property Box. :-)
Mengatur Property Text pada Form dan Kontrol Dasar
Sebelumnya kita sudah merubah properti TEXT pada Form1. Nah, sekarang kita juga akan merubah properti TEXT pada setiap Label, dan Button. Mengapa TextBox tidak? Coba jawab sendiri. :-) Karena TextBox tersebut adalah tempat dimana kita akan berinteraksi dengan program yang berupa mengetikkan data/informasi pada kotak teks tersebut. Jadi properti TEXT pada TextBox dapat dirubah/diisi secara RUNTIME (program sedang dijalankan).
Sekarang rubahlah properti TEXT pada label-label itu seperti ini (abaikan tanda kutip(")):
Label1 : Text | "Nama Lengkap"
Label2 : Text | "Alamat"
Label3 : Text | "No. Telepon"
Button1 : Text | "&Tambah" (Apa fungsi simbol '&' ?)
Button2 : Text | "&Ubah"
Button3 : Text | "&Hapus"
Atur letaknya agar tidak tumpang tindih dan berikut ini adalah gambarnya. Setelah selesai, jalankan programnya bro... Jangan lupa di'stop' ya... Hehe... Karena apa? Karena, pada saat program dijalankan (RUN) maka seluruh pengaturan pada IDE akan bersifat 'read only' yang artinya tidak dapat dirubah hanya untuk dilihat. Jadi jangan bingung kalau IDE VB.NET Anda tidak bisa diubah, coba STOP dulu programnya.. Pasti bisa lagi deh... Hehehe... :-)